Hello World Flutter: করতে নিচের স্টেপগুলি ফলো করতে হবে। আমি এর ডিটেল ছবি সহ দেখাচ্ছি।
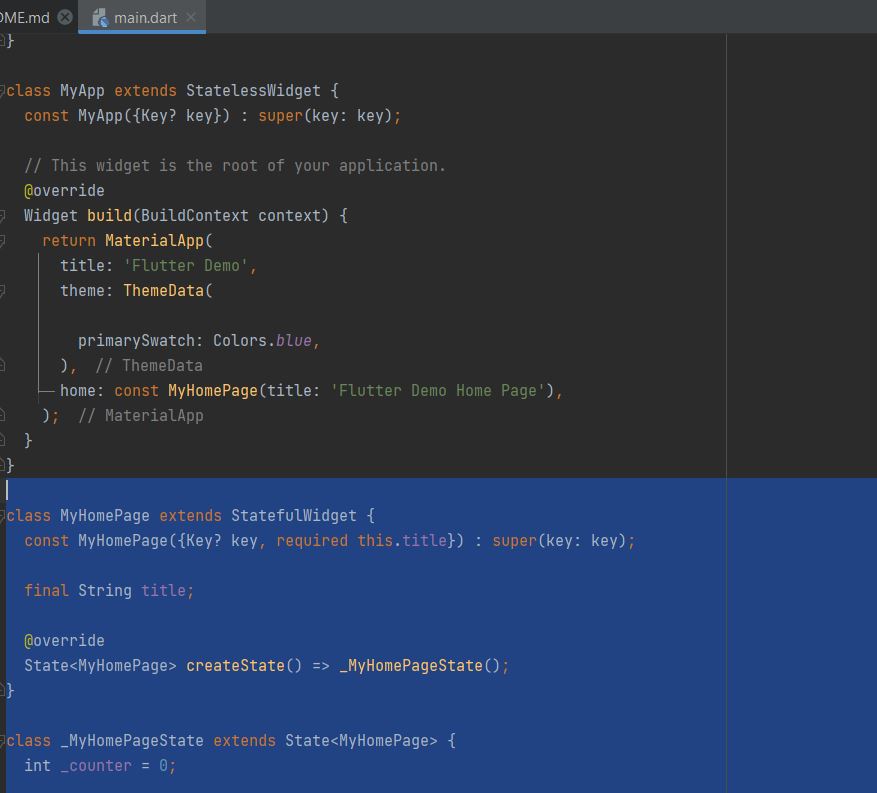
১. প্রথমে MyHomePage() Widget ডিলিট করতে হবে।

২. প্রথমে MyHomePage() Widget ডিলিট করতে হবে।
একটি নতুন Stateless Widget তৈরি করুন এবং এটিকে HelloFlutter নাম দিন।
Stateless Widget উইজেটগুলিকে সংজ্ঞায়িত করতে ব্যবহৃত হয়, যেগুলিকে এর অভ্যন্তরীণ অবস্থার পরিবর্তনগুলির সাথে মোকাবিলা করতে হবে না। এগুলি বেশিরভাগ উপাদান তৈরি করতে ব্যবহৃত হয় যা একবার আঁকা হলে, আপডেট করার প্রয়োজন হয় না।
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
৩। Replace the Container widget with a Scaffold widget:
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}
৪। Declare a Container Widget in the body of the Scaffold.
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
),
);
}
}
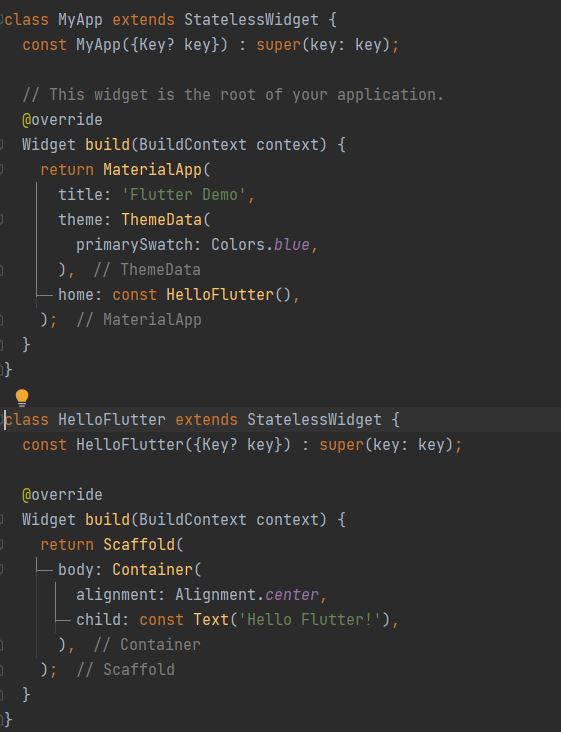
alignment: Alignment.center ৫। In the child property of the Container Widget, declare a Text Widget
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
child: Text('Hello Flutter!'),
),
);
}
}

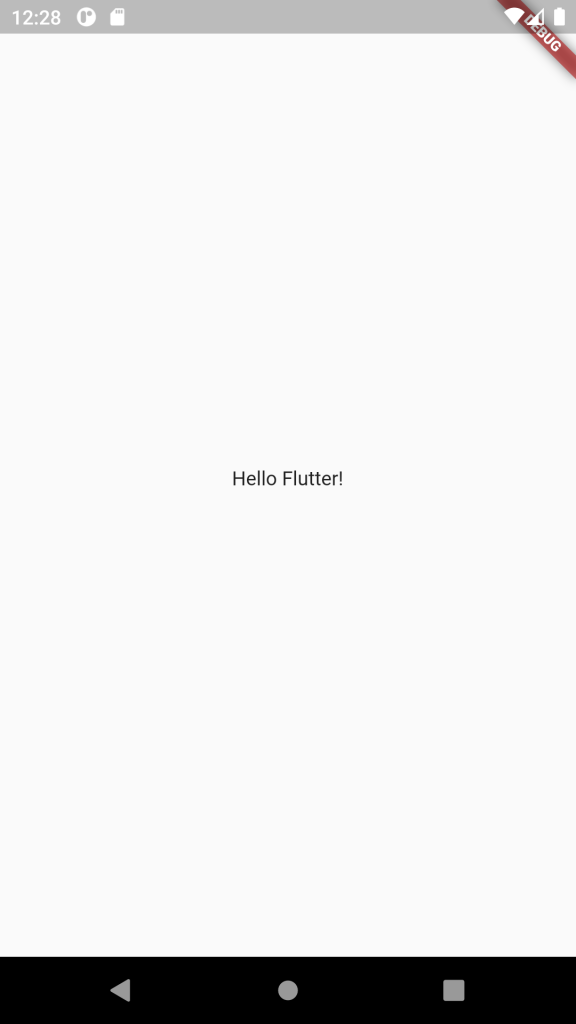
Hello World Flutter কোড রান করার পর।

ফ্লটার কি শেখা কঠিন?
রিঅ্যাক্ট নেটিভ, সুইফ্ট এবং জাভা-এর মতো পার্টনারদের তুলনায়, ফ্লটার শেখা এবং ব্যবহার করা অনেক সহজ। সোর্স কোড অ্যাক্সেস করতে চাইছেন এমন ডেভেলপারদের ডার্টের মূল বিষয়গুলি শিখতে হবে, যা আপনি যদি কোনো OOP ভাষা (Java, JS, c#, ইত্যাদি) ব্যবহার করে থাকেন তাহলে শিখতে পারবেন।
ফ্লটার কি ফ্রি?
Flutter হল Google এর পোর্টেবল UI টুলকিট যা একটি একক কোডবেস থেকে মোবাইল, ওয়েব এবং ডেস্কটপের জন্য সুন্দর, স্থানীয়ভাবে সংকলিত অ্যাপ্লিকেশনগুলি তৈরি করার জন্য৷ ফ্লাটার বিদ্যমান কোডের সাথে কাজ করে, সারা বিশ্বের ডেভেলপার এবং সংস্থাগুলি ব্যবহার করে এবং এটি বিনামূল্যে এবং ওপেন সোর্স।


Discussion