Flutter Architecture অ্যাপ্লিকেশন প্রধানত গঠিত ৪ টি কম্পোনেন্ট এর উপর:
- Widgets
- Gestures
- Concept of State
- Layers
Widgets

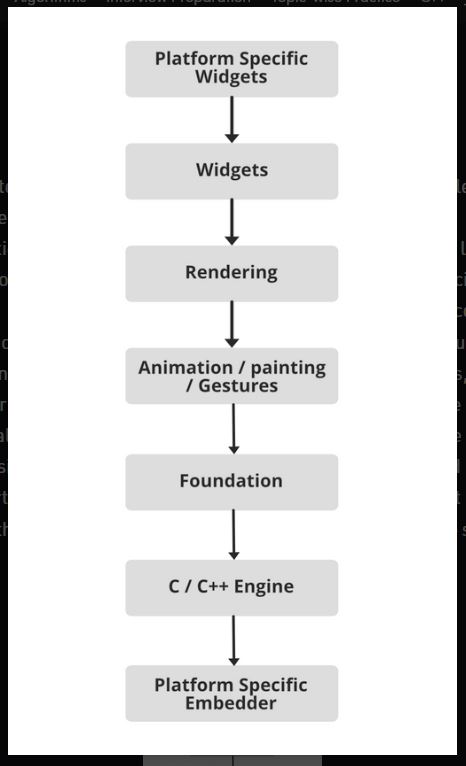
Layers
ফ্লাটার ফ্রেমওয়ার্ক এর জটিলতার উপর ভিত্তি করে শ্রেণীবদ্ধ করা হয় এবং এই জটিলতার ক্রমহ্রাসমান স্তরের উপর ভিত্তি করে একটি শ্রেণিবিন্যাস স্থাপন করে। এই বিভাগগুলিকে প্রায়ই স্তর বলা হয়। এই স্তরগুলি একে অপরের উপরে নির্মিত হয়। সর্বোচ্চ স্তরটি ডিভাইসের অপারেটিং সিস্টেমের (যেমন, Android বা iOS) জন্য নির্দিষ্ট একটি উইজেট। দ্বিতীয় স্তরটি নেটিভ ফ্লাটার উইজেটগুলি নিয়ে গঠিত, যার মধ্যে রয়েছে স্ট্রাকচারাল UI উপাদান, gesture detectors, স্টেট ম্যানেজমেন্ট উপাদান, ইত্যাদি। এই তৃতীয় স্তরটি যেখানে সমস্ত Ui এবং স্টেট রেন্ডারিং ঘটে।

Gestures
একটি ফ্লটার অ্যাপ্লিকেশনের সাথে সমস্ত physical interaction পূর্ব-সংজ্ঞায়িত অঙ্গভঙ্গির মাধ্যমে সম্পন্ন হয়। gesture detectors একই জন্য ব্যবহার করা হয়.
এটি একটি অদৃশ্য উইজেট যা ফ্লাটার অ্যাপ্লিকেশনের সাথে শারীরিক মিথস্ক্রিয়া প্রক্রিয়া করতে ব্যবহৃত হয়।
ইন্টারঅ্যাকশনটিতে ট্যাপ করা, টেনে আনা এবং সোয়াইপ করার মতো gesture অন্তর্ভুক্ত রয়েছে।
এই বৈশিষ্ট্যগুলিকে সহজ gesture উপর ভিত্তি করে পছন্দসই ক্রিয়া সম্পাদন করে অ্যাপটির ব্যবহারকারীর অভিজ্ঞতা সৃজনশীলভাবে উন্নত করতে ব্যবহার করা হয়।
Concept of State
আপনি যদি কখনো React js-এর সাথে কাজ করে থাকেন, তাহলে আপনি Concept of State ধারণার সাথে পরিচিত । States ডেটা অবজেক্ট ছাড়া কিছুই নয়। ফ্লাটারও একই ধরনের কাজ করে।
একটি Flutter অ্যাপ্লিকেশনে States পরিচালনার জন্য, StatefulWidget ব্যবহার করা হয়। React js-এ States ধারণার মতো, States জন্য নির্দিষ্ট উইজেটগুলির পুনরায় রেন্ডারিং যখনই States পরিবর্তিত হয় তখনই ঘটে। এটি প্রতিবার একটি উইজেটের অবস্থা পরিবর্তিত হলে সমগ্র অ্যাপ্লিকেশনটির পুনরায় রেন্ডারিং করায় । ( Flutter Architecture )
একটি ফ্লাটার অ্যাপের আর্কিটেকচার বা ফ্লাটার ফ্রেমওয়ার্ক সাধারণত, অ্যাপ্লিকেশানটি তৈরি করার জন্য একযোগে ইন্টারঅ্যাক্ট করে ছোট এবং বড় উইজেটগুলির সমন্বয় নিয়ে গঠিত হয় । এর সমস্ত স্তরগুলি এর নকশা এবং কার্যকারিতার সাথে অবিচ্ছেদ্য। ফ্লটারে একটি অ্যাপ্লিকেশন তৈরি করা যতটা সহজ, এটি তার মূল অংশে সমান জটিল উপাদান দিয়ে নির্মিত।

